Tutorial Blogger - Kalo sobat lagi nyari font yang opensource, pilihan terbaik saya adalah font dari google, disini saya membuat tutorial bagaimana menambahkan font google dalam blogger.
Tanpa banyak ceramah lagi mari kita pasang google web font dalam blogger kita masing - masing.
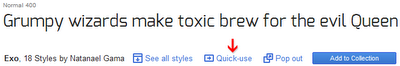
Pada contoh ini kita menggunakan font "EXO"
Langkah 1: Sobat menuju www.google.com/webfonts
Langkah 2: Setelah menemukan font yang sesuai untuk sobat maka klik "Quick - Use"
Langkah 3: Sobat akan diarahkan ke halaman berikutnya untuk memilih pilihan untuk Style font.
3.1. Choose the styles you want : rekomendasi pilihlah yang "normal" karena ini yang terbaik, dan gak perlu milih gaya yang lain (kalau gak perlu), ini berguna untuk loading blog lebih cepat dari pada banyak milih2, jadinya loading blog lemot.Karena semua pilihan yang tersedia bisa diselesaikan dengan CSS.
3.2. Choose the character sets you want : Jangan pilih apapun disini, penjelasan di catatan dibawah.
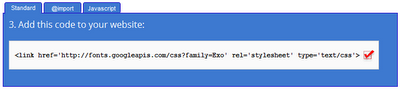
3.3. Add this code to your website: Copy aja codenya buat kita tempel di blog.
Langkah 4: Login ke blogger terus klik tab Template - Edit HTML
Langkah 5: Cari code <head> , terus paste code CSS font tadi tepat dibawah kode <head>
perlu diperhatiin ,harus ada penambahan karakter slash (/) pada ujung script tadi, contoh jadinya gini:
<link href='http://fonts.googleapis.com/css?family=Exo' rel='stylesheet' type='text/css' />
Kalau slash (/) nya lupa ditambah, nanti jadinya XML Error.
Langkah 6: Sekarang kita harus integrasikan font tadi dengan CSS, dengan cara menambahkan CSS sebelum kode
]]></b:skin> Misalkan sobat pengen tuh fonts untuk halaman penuh, tambahkan CSS berikut, harus diingat sebelum kode ]]></b:skin>
body {
font-family: 'Exo', sans-serif;
}
Trus, misalnya sobat pengen fontnya digunakan hanya pada judul postingan saja maka CSS berubah jadi gini :
h3.post-title {
font-family: 'Exo', sans-serif;
}
Kalau sobat cuma pingin untuk BlockQuote saja, CSS nya gini:
Trus lagi, kalau mau tulisannya miring atau italic, cukup tambahin code
.post blockquote { font-family: 'Exo', sans-serif; }
font-style: italic; dalam CSS nya Catatan Penting:
- Sobat bisa menambahkan banyak font kedalam blog sobat dengan mengikuti langkah-langkah diatas.
- Pada langkah 3.2 apabila sobat ingin menggunakan pilihan-pilihan yang ada, seperti "Latin" atau "Latin Extended (latin-ext)"maka sobat perlu menambahkan karakter "&" atau ampersand, Semua itu agar XML blogger tidak error. contoh CSS nya gini :
Loading Google Web Fonts Asynchronously<link href='http://fonts.googleapis.com/css?family=Exo&subset=latin,latin-ext' rel='stylesheet' type='text/css' />
Kalau sobat adalah seorang pengembang mungkin sobat bisa menggunakan Google JavaScript Library bukan Stylesheet link.atau biasa disebut "WebFont Loader", untuk memuat font web asynchronous. Cari <head> dan paste script berikut diwahnya.
<script type="text/javascript">
WebFontConfig = {
google: { families: [ 'Exo::latin' ] }
};
(function() {
var wf = document.createElement('script');
wf.src = ('https:' == document.location.protocol ? 'https' : 'http') +
'://ajax.googleapis.com/ajax/libs/webfont/1/webfont.js';
wf.type = 'text/javascript';
wf.async = 'true';
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(wf, s);
})(); </script>
Ini juga berguna untuk memanggil dan menambahkan beberapa font, contoh script :
WebFontConfig = {
google: { families: [ 'Exo', 'Droid+Sans' ] }
};
Selesai deh tutorial Cara Menambahkan Web Fonts Dalam Blogger, semoga bermanfaat dan berhasil.
Baca lebih lanjut untuk urusan beginian :
Ditulis Oleh : Deradja ~ AzisGoOnline.Com
 Sobat sedang membaca artikel tentang Tutorial Blogger - Cara Menambahkan Web Fonts Google Dalam Blogger. , Sobat diperbolehkan mengcopy paste atau menyebar-luaskan artikel ini, namun jangan lupa untuk meletakkan link dibawah ini sebagai sumbernya
Sobat sedang membaca artikel tentang Tutorial Blogger - Cara Menambahkan Web Fonts Google Dalam Blogger. , Sobat diperbolehkan mengcopy paste atau menyebar-luaskan artikel ini, namun jangan lupa untuk meletakkan link dibawah ini sebagai sumbernya